In 2024, ATD underwent a brand refresh to align brand colors with its color palette for the Capability Model, building out a new primary, secondary, and tertiary palette refining the main blue and green shades and creating accessible color combinations to use in its brand system.
This meant our LMS needed a refresh, and I led the project of recoloring components to align with the new palette and ensure full accessibility of our product. I updated our platform custom CSS to reflect the new palette.
This meant our LMS needed a refresh, and I led the project of recoloring components to align with the new palette and ensure full accessibility of our product. I updated our platform custom CSS to reflect the new palette.
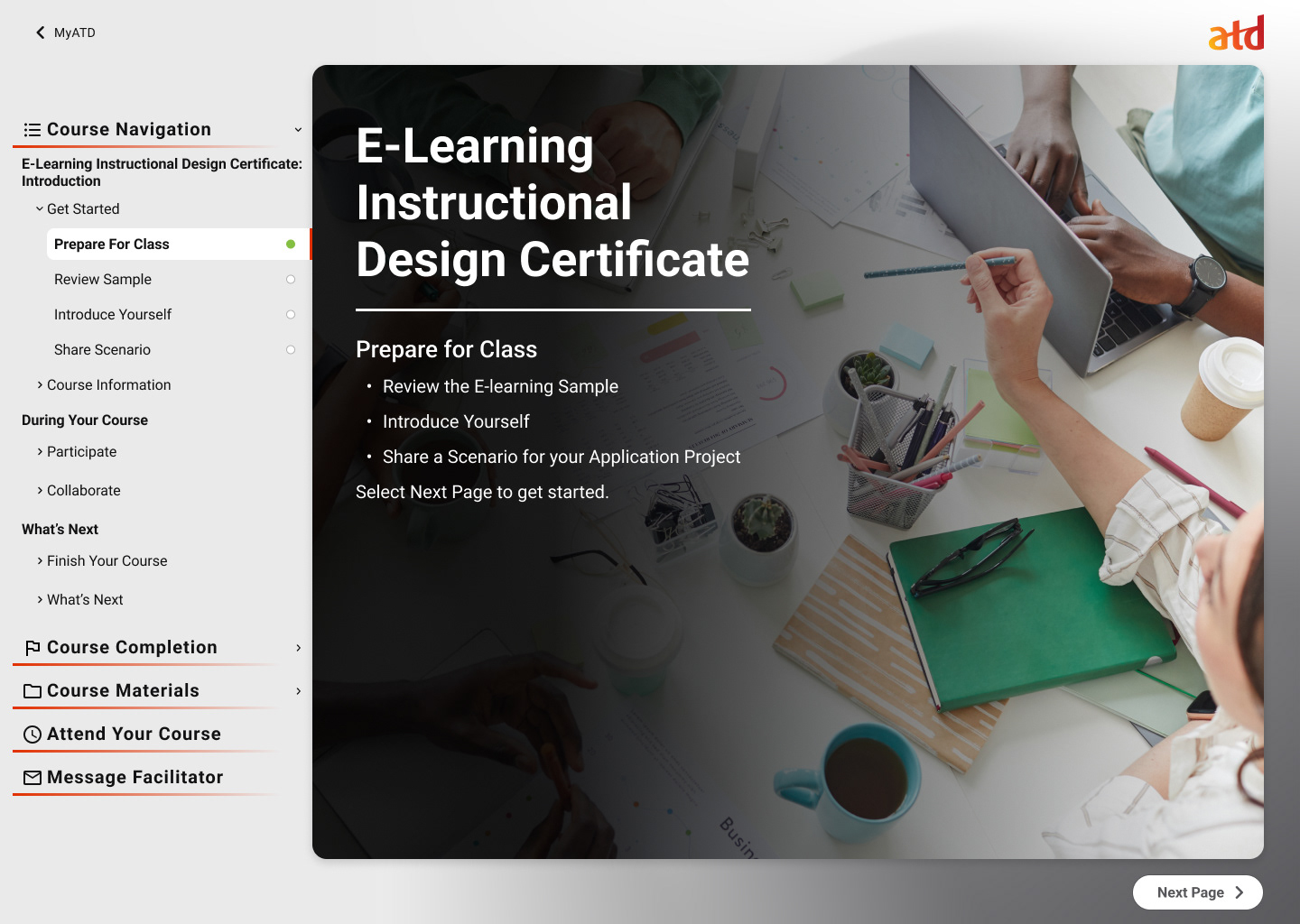
With ATD Blue as the primary brand color, our core elements changed from red to blue. We were able to bring in a little more color to pages making our primary buttons ATD blue with a Navy hover, and chose to utilize Navy for our main accent color on hovers, scrollbars, toolbars, and more. The gray gradient mesh background brings in our new cool toned dark gray shade, Steel, and our lighter shades of Steel to round out the theme.




In early 2023 ATD switched it's learning management system for course deliveries to Thought Industries, a platform that allows clients to fully customize the interface to their own branding.
I served as the lead designer and managing the development backlog on this effort as we worked with Scenic West Consulting for UI/UX guidance and user testing on our prototypes and ansrsource for front end development.
I served as the lead designer and managing the development backlog on this effort as we worked with Scenic West Consulting for UI/UX guidance and user testing on our prototypes and ansrsource for front end development.
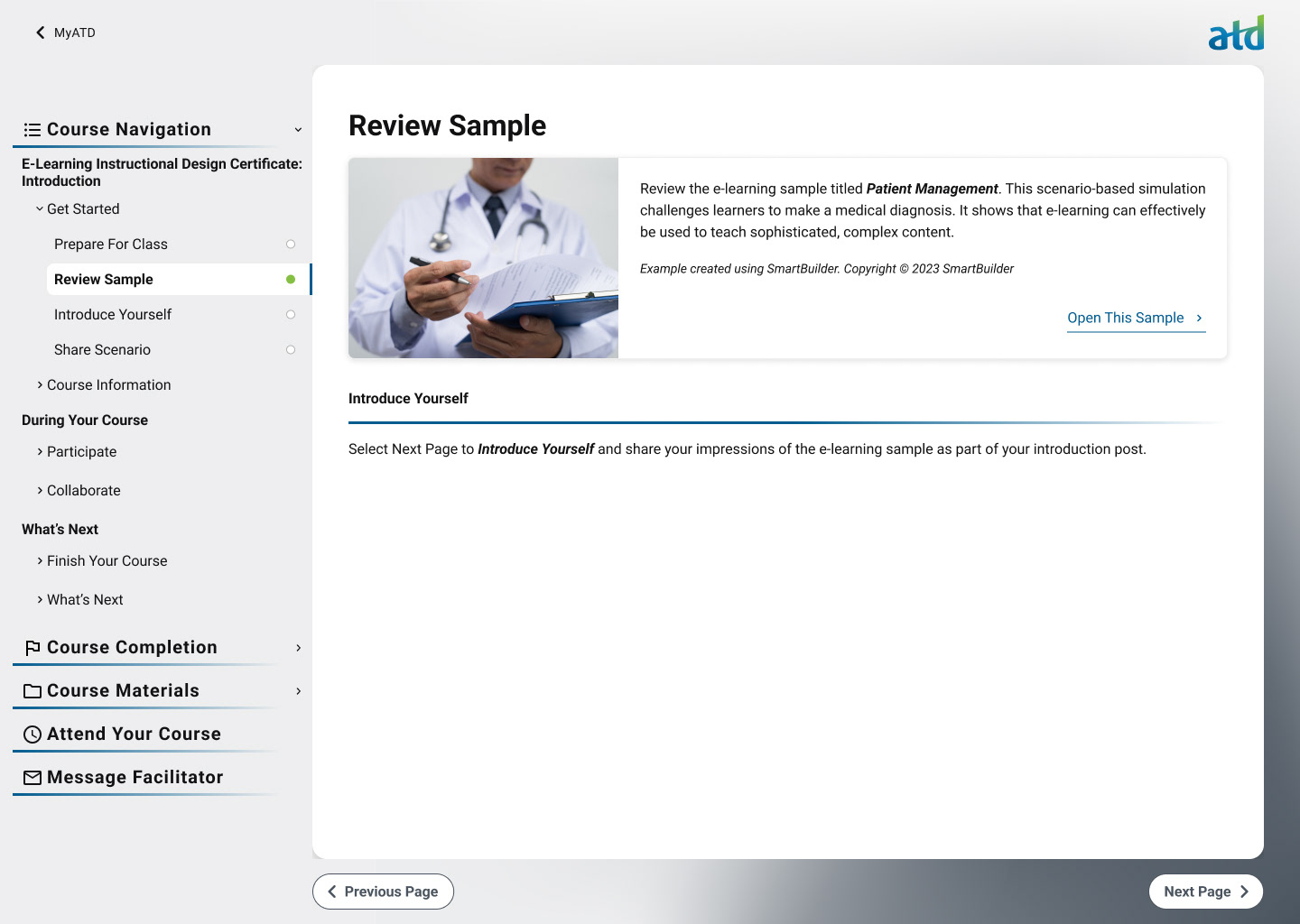
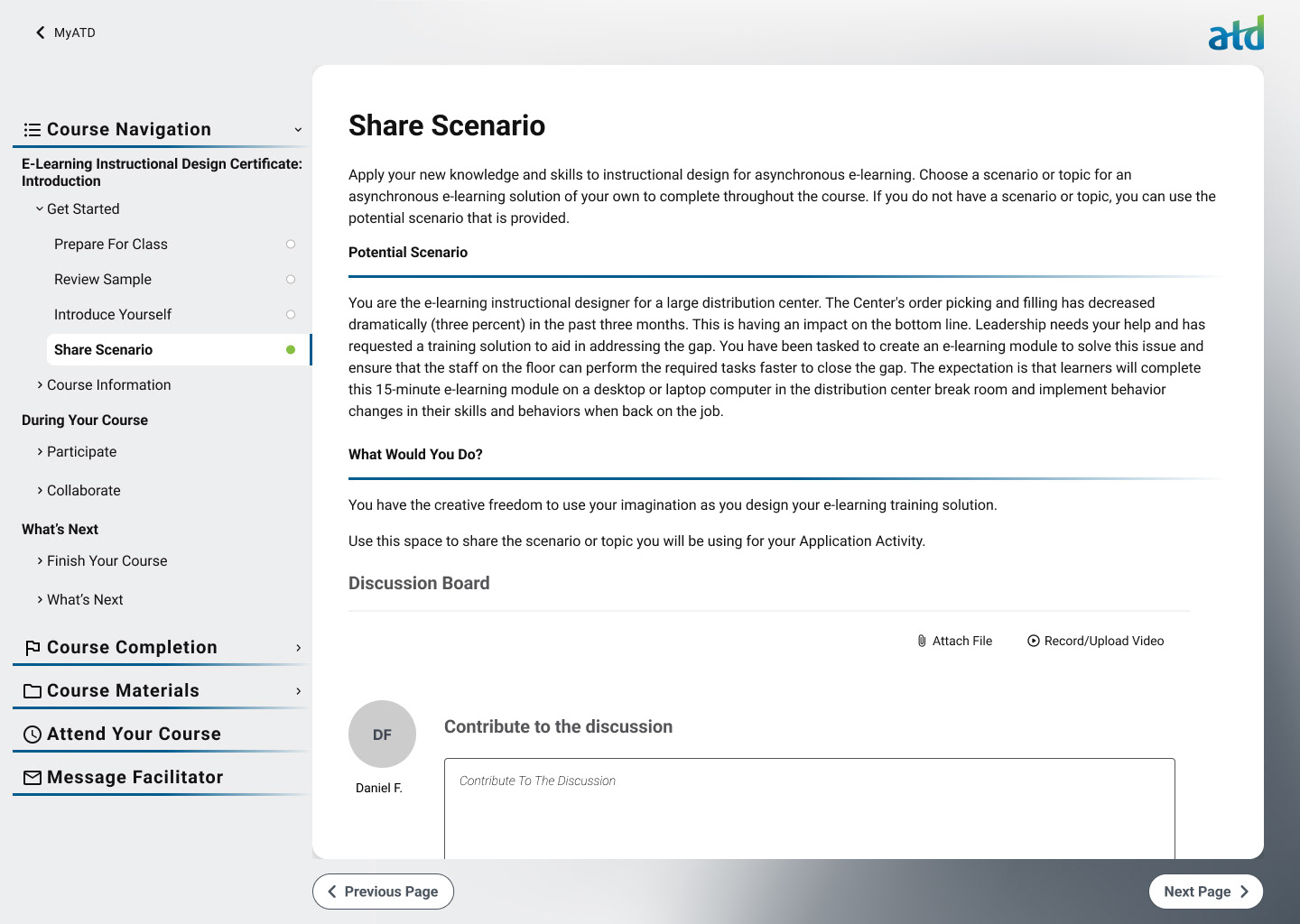
The goal of the design is to tie with with the in progress redesign of ATD's website td.org and realign the Education style back to the brand. It has also been important to design an accessible experience, so designs keep visual hierarchy, contrast, and accessible language in mind.




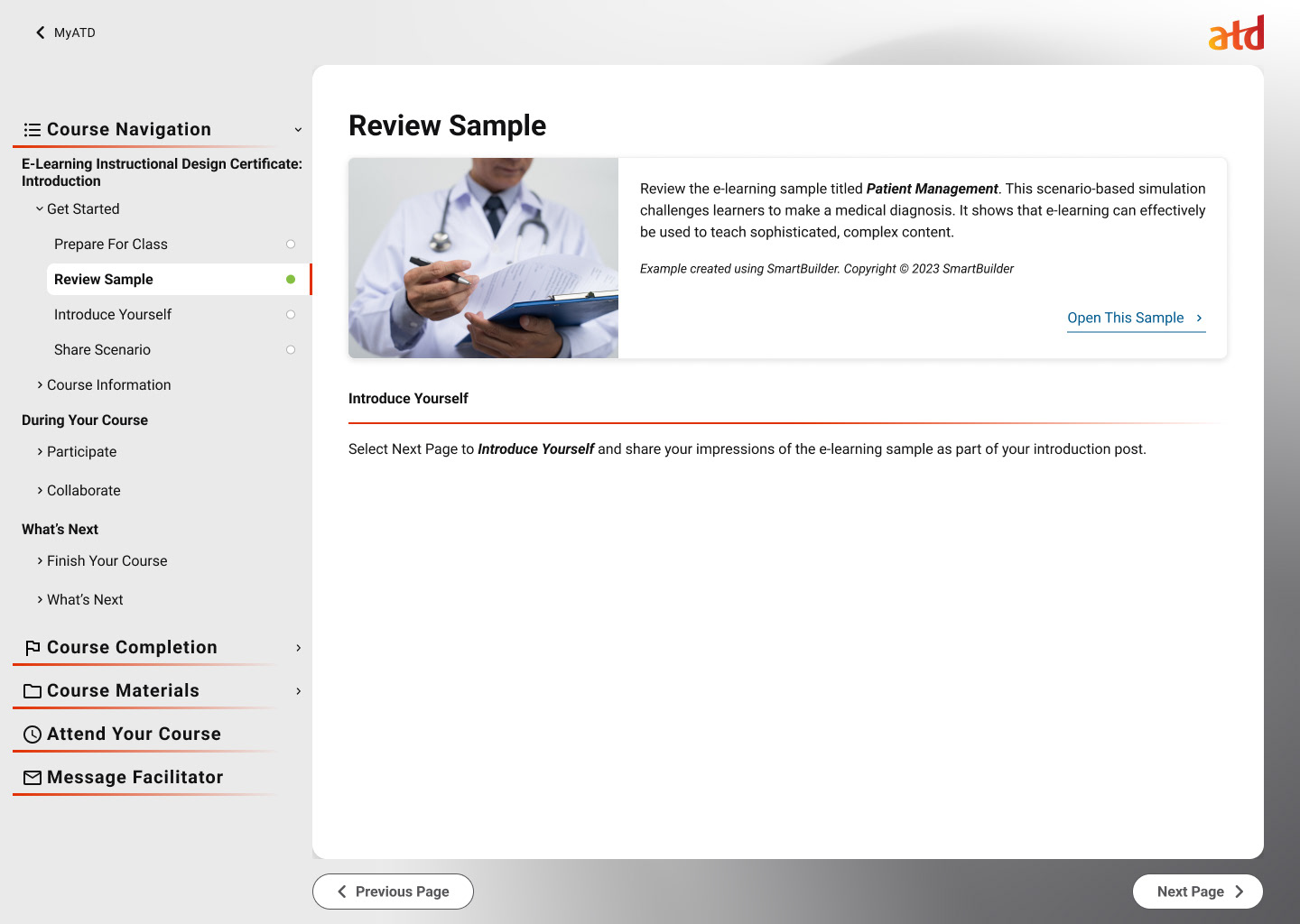
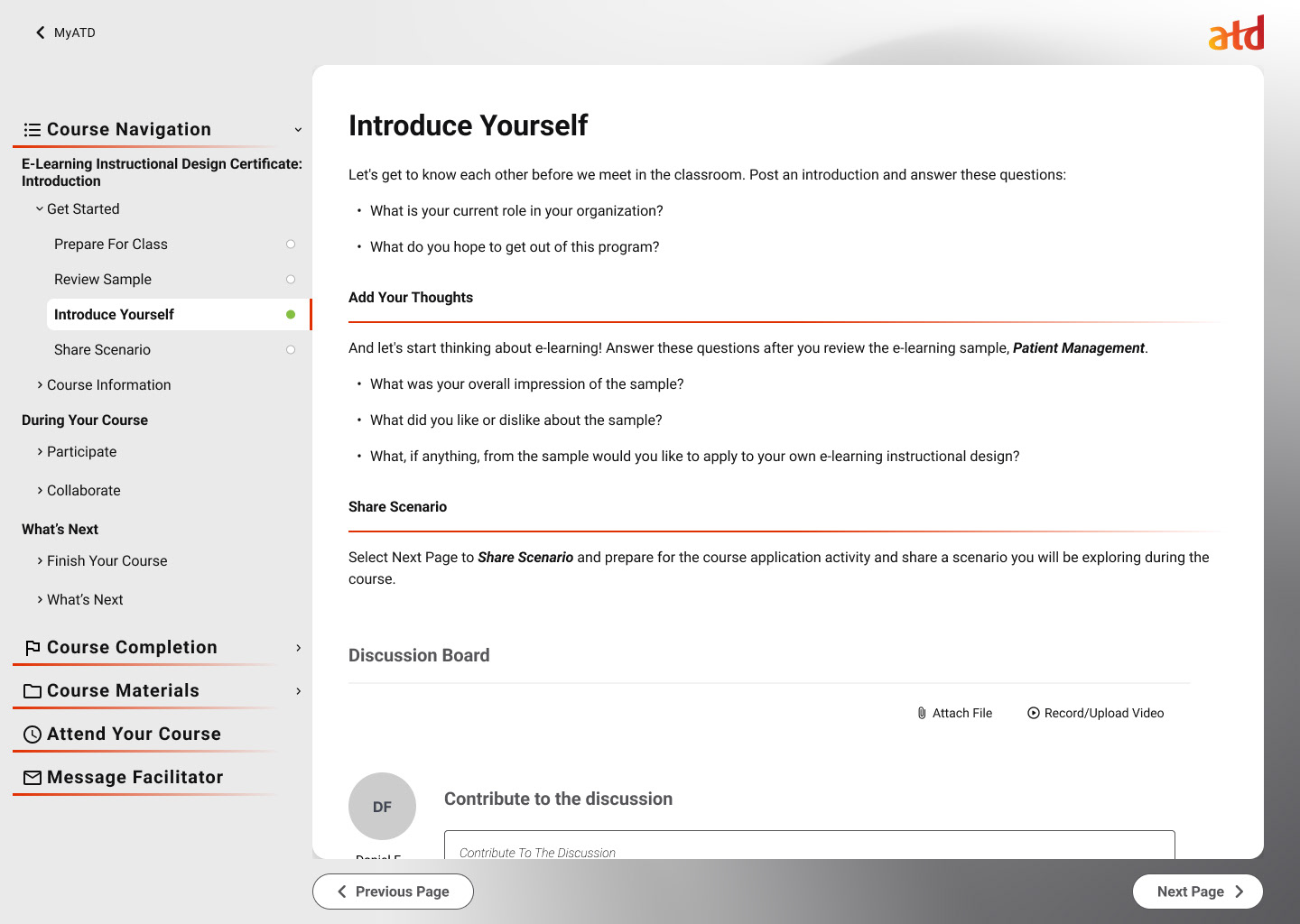
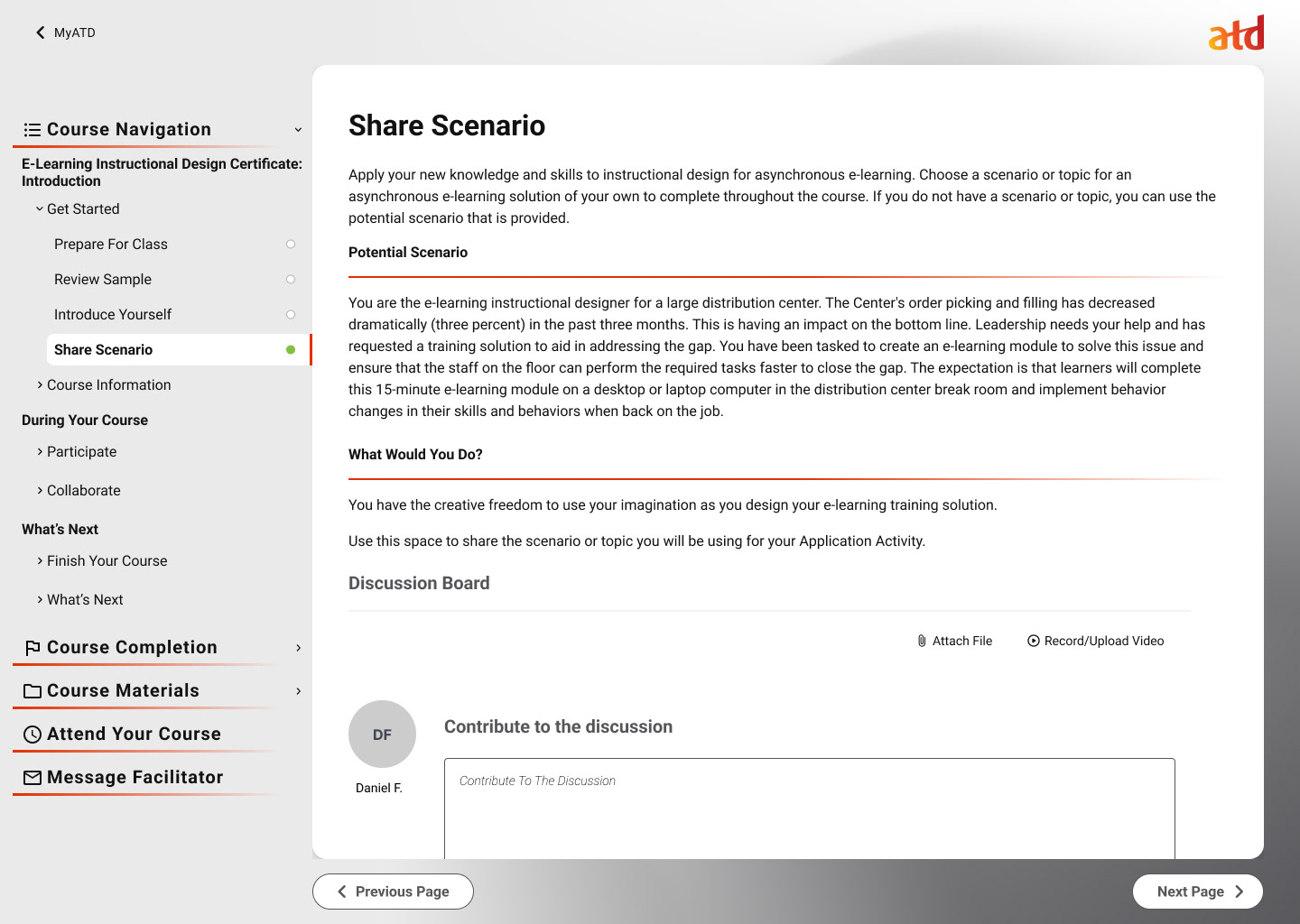
Course opening pages for face-to-face and live online deliveries. These Figma mockups show standard content across both modalities for all courses, where the image of the splash page will change to be unique for each course.
Learning Path design for Master Certificate programs. Utilizes a timeline view to show program progression.
Prototypes for Articulate Storyline SCORM integrations.